Moderni verkkosivusto ei ole enää vain yrityksen digitaalinen käyntikortti, vaan se on tärkein kohtaamispaikka, jossa yrityksen viestintä kohtaa asiakaskokemuksen. Onnistuneesti suunniteltu verkkosivusto voi ratkaista ongelmia, synnyttää oivalluksia ja rakentaa vahvan yhteyden kohdeyleisöönsä. Prototyypit ovat suunnitteluprosessin keskiössä ja niiden avulla voidaan tehostaa käyttäjälähtöistä verkkosivuston suunnittelua.
Tietojenkäsittelyn tradenomiopiskelija Emma Viitala tarttui tähän kiehtovaan aiheeseen opinnäytetyössään, jossa hän suunnitteli ja toteutti asiakaslähtöisen verkkosivuston prototyypin. Toimeksiantajan tarpeet, tekninen asiantuntemus ja suunnittelun luovuus kietoutuvat opinnäytetyössä yhteen, tarjoten samalla käytännönläheisen näkökulman prototyyppiperusteiseen verkkosivuston suunnitteluun.

Matka ideasta valmiiseen prototyyppiin
Opinnäytetyö vastaa London Hair & Beauty -yrityksen tarpeeseen päivittää verkkosivusto moderniksi ja houkuttelevaksi kokonaisuudeksi, joka vastaa yrityksen asiakkaiden tarpeisiin ja heijastaa yrityksen arvoja. Tavoitteena oli suunnitella käyttäjäystävällinen ja saavutettava sivuston prototyyppi, jonka pohjalta varsinainen sivuston toteutus on selkeää. Prototyyppi avaa näkymän toimeksiantajalle tulevaan verkkosivustoon, jossa toiminnallisuus, visuaalinen ilme ja käyttäjäystävällisyys sulautuvat yhteen inspiroivaksi ja saumattomaksi kokonaisuudeksi.
Prototyyppi on suunnittelun vaihe, jossa havainnollistetaan verkkosivuston rakennetta, ulkoasua, käyttöliittymää, elementtien ja kuvien asettelua sekä navigointia ennen varsinaista sivuston toteutusprojektia. Prototyyppi ei sisällä ohjelmointia tai julkaisuvalmista verkkosivustoa, mutta se tarjoaa selkeän näkemyksen sivuston elementtien toiminnasta ja ulkonäöstä. Prototyyppi toimii suunnittelun välivaiheena, jonka avulla käyttäjät voivat testata verkkosivustoa. Testauksesta saadaan arvokasta käyttäjälähtöistä tietoa ja testitulosten pohjalta voidaan muokata lopputulosta pienin resurssein käyttäjäystävällisemmäksi. (Figma, 2024.)
Sivustosuunnittelun vaiheet ja prototyyppi
Verkkosivuston suunnittelu etenee askel askeleelta, alkaen yrityksen tarpeiden ja toiveiden selvitysvaiheesta ja päättyen valmiiseen visuaaliseen suunnitelmaan prototyyppimuodossa. Suunnitteluvaiheet ovat: verkkosivuston vaatimusmäärittely, rautalankamalli -verkkosivun ensimmäinen luonnos, ulkoasun ja visuaalisten elementtien suunnittelu, valmis prototyyppi.
Verkkosivuston vaatimusmäärittely
Verkkosivuston suunnitteluprosessi alkaa vaatimusmäärittelyllä, jossa tarkennetaan sivustolle asetetut tarpeet, toiveet, vaatimukset, tavoitteet ja toiminnallisuudet. Tämä vaihe toimii ohjeena suunnittelulle, kehitykselle ja testaukselle, varmistaen, että kaikki projektin osapuolet ymmärtävät, mitä ollaan rakentamassa ja miksi.
Verkkosivuston rakennekaaviolla kuvataan sivuston hierarkia sekä sisäiset yhteydet eri sivujen ja osioiden välillä. Se tarjoaa visuaalisen esityksen siitä, miten sivuston sisältö on rakenteellisesti toteutettu. Kaaviossa esitetään yleensä pääsivut ja alasivut sekä niiden keskinäiset suhteet, mikä auttaa hahmottamaan sivuston ydinrakenteen. Lisäksi rakennekaavio havainnollistaa navigointipolkuja ja linkityksiä. Tässä projektissa sivuston rakenne koostuu etusivusta ja alasivuista varaa-, hinnasto- ja tuotteet. Tämän vaiheen lopputuloksena syntyy selkeä käsitys toimeksiantajan toivomasta rakenteesta.
Rautalankamalli – verkkosivun ensimmäinen luonnos
Toisessa vaiheessa laaditaan rautalankamalli (Wireframe), joka on verkkosivustojen tai muiden digitaalisten käyttöliittymien suunnittelun työkalu. Sillä hahmotellaan visuaalinen luonnos verkkosivuston rakenteellisista ja toiminnallisista elementeistä sivukohtaisesti. Malli hahmottaa verkkosivun keskeiset elementit, kuten kuvat, tekstit ja navigointielementit, sekä niiden sijainnit sivulla. Rautalankamalli on pelkistetty kuvaus ja se keskittyy ensisijaisesti sivuston rakenteen selkeyteen, tarjoten vankan pohjan ulkoasun ja käyttöliittymän jatkosuunnittelulle.
Layout-suunnitelma – ulkoasun ja visuaalisten elementtien suunnittelu
Kolmannessa vaiheessa suunnitellaan sivuston visuaalinen ulkoasu. Tärkeimpiä päätöksiä ovat layoutin, värimaailman ja typografian valinta (Parri, 2023). Layout-suunnitelma kuvaa verkkosivuston tai käyttöliittymän ulkoasun ja sisällön määrittäen, miten elementit, kuten teksti, kuvat, painikkeet ja navigaatio, sijoittuvat sivulla. Se keskittyy visuaaliseen hierarkiaan, sisällön loogiseen järjestykseen ja responsiivisuuteen eri laitteilla. Suunnitelmassa huomioidaan alustavasti typografia, värit ja toiminnalliset elementit, kuten painikkeet ja lomakkeet. Layout-suunnitelma toimii pohjana lopulliselle suunnittelulle ja toteutukselle.
Tässä projektissa valittiin yrityksen brändin mukaisesti pääväreiksi valkoinen ja musta, ja niiden rinnalle tehostevärejä korostamaan tiettyjä elementtejä. Typografian osalta valitaan helposti luettavat saavutettavat sans-serif-fontit, jotka tukevat brändin ammattimaista mutta selkeää ilmettä. Layout-suunnittelma sisälsi elementtien sijoittelun, joilla luotiin tasapainoinen ja käyttäjäystävällinen ulkoasu.
Valmis prototyyppi
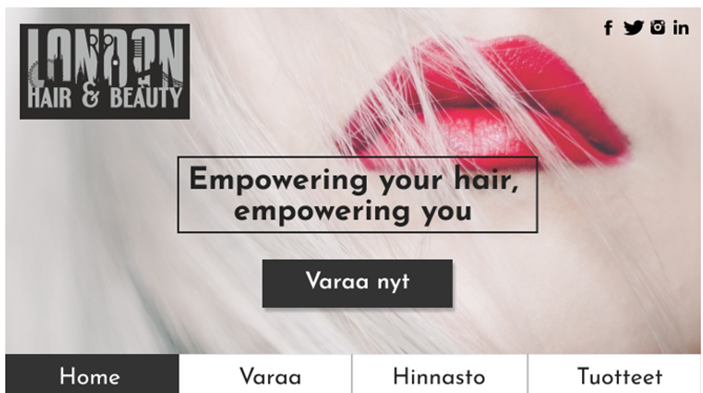
Suunnittelun lopputuloksena saadaan prototyypiohjelmalla toteutettu valmis prototyyppi testattavaksi. Kuvassa 1 on kuvattu tämän projektin prototyypin sivuston etusivusta yläosa. Prototyyppi ei ole vain suunnitelma, vaan se toimii tärkeänä työkaluna verkkosivuston kehityksessä. Se tarjoaa konkreettisen mallin, joka helpottaa kehittäjien työtä ja varmistaa, että lopullinen verkkosivusto vastaa käyttäjien ja asiakkaiden odotuksia. Prototyypin avulla kaikki keskeiset päätökset – ulkoasusta toiminnallisuuksiin – voidaan tarkistaa toimeksiantajan kanssa ja viimeistellä ennen toteutusvaihetta. (Figma, 2023; Zehra, 2023.)
Prototyyppi askel kohti lopullista verkkosivustoa
Prototyyppi tarjoaa toimeksiantajalle selkeän ja konkreettisen kuvan siitä, miltä tuleva verkkosivusto näyttäisi ja miten asiakkaat voisivat sitä käyttää. Prototyypin avulla toimeksiantaja pääsee tutustumaan sivuston visuaaliseen ilmeeseen, ja kokeilemaan navigointia sivustolla. Prototyypin avulla on mahdollista saada tietoa sivuston käytettävyydestä ja käyttäjäkokemuksesta, jotka ovat ratkaisevan tärkeitä onnistuneen verkkosivuston luomisessa.
Verkkosivuston kehittäminen edellyttää tarkkaa visiointia, jossa yhdistyvät liiketoiminnalliset tavoitteet ja käyttäjälähtöinen ajattelu. Prototyyppi toimii sillanrakentajana toimeksiantajan ja suunnittelijan välillä, mahdollistaen saumattoman yhteistyön ja varmistamalla, että kaikki osapuolet ovat samalla sivulla suunnitelman ja tavoitteiden suhteen. Tämä lähestymistapa takaa, että projektin alkuvaiheessa voidaan tehdä tarvittavat tarkennukset ja parannukset ennen varsinaista kehitystyötä, mikä puolestaan minimoi riskejä ja parantaa lopputulosta. Tällöin syntyy verkkosivusto, joka ei pelkästään täytä asiakkaiden odotuksia, vaan luo asiakkaille ainutlaatuisen ja mieleenpainuvan käyttökokemuksen.




