Introduction
Since its inception in the 1990s, web development has evolved rapidly to meet the growing demand for versatile and interactive web applications. However, the expansion of web frameworks has inadvertently led to negative user experience, while the adoption of omnichannel approach has posed challenges for traditional content management systems. Therefore, there is a pressing need for a major overhaul of web frameworks and content management systems to keep pace with technological advancements and user expectations.
This article introduces the Headless Content Management System (CMS) and the Qwik framework as two potential solutions. It discusses the drawbacks of current generation of web applications, explains how Headless CMS and Qwik attempt to solve these issues, and demonstrates a quick overview on a real-life application that utilizes both technologies. The article is based on the thesis “Headless CMS and Qwik and their practicalities in the future of application development”.
Headless CMS
The Problems of Traditional CMS
The history of CMS began in late 1990s with the introduction of dynamic content and the birth of Web 2.0, its traditional generation integrates both content management and presentation layer into one web solution, greatly reducing technological barriers and maintenance costs. However, as the world gradually shifted towards an omnichannel approach in early 2010s, especially with the invention of smartphones, monolithic CMS has since witnessed its downfall since its coupled architecture is inflexible and difficult for customization, and is deemed not feasible to manage cross-device content while maintaining consistency in terms of formatting and organizing (Heslop, 2022).
The Benefits of Headless CMS
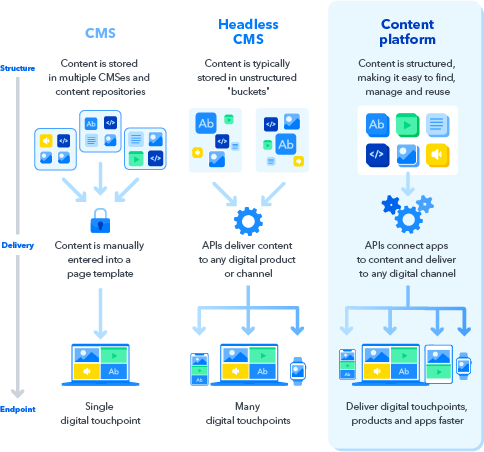
Amidst the new wave of omnichannel, Headless CMS has emerged as a possible solution to the content management problems. The term “headless” is self-explanatory, since it is a backend system where the content repository is separated from the presentation head. This feature, combined with its utilization of application programming interfaces (APIs) to communicate data from the content provider to multiple device endpoints, makes Headless CMS an essential approach in this modernized era of software development as it allows for more efficient content distribution across devices. The following table compares Headless CMS with its monolithic predecessor and demonstrates its advantages.
| Monolithic CMS | Headless CMS | |
|---|---|---|
| Architecture | Coupled (Backend & Frontend) | Decoupled (Backend & APIs) |
| Hosting | In-house | Cloud-based |
| Performance | Slow and vulnerable | Fast and more secured |
| Pricing | Large, fixed cost | Depends on utilization |
| Scability | Difficult to scale | Build for scaling |
| Supported devices | Web-only device | Multiple devices |
Although Headless CMS does not fully address the challenge of managing unstructured content, it does provide the foundation for a system that blend the functionalities of Headless CMS with structured content models, which is known as composable content platform. Contentful application is an example of this system.

Qwik Framework
The Problems of Hydration
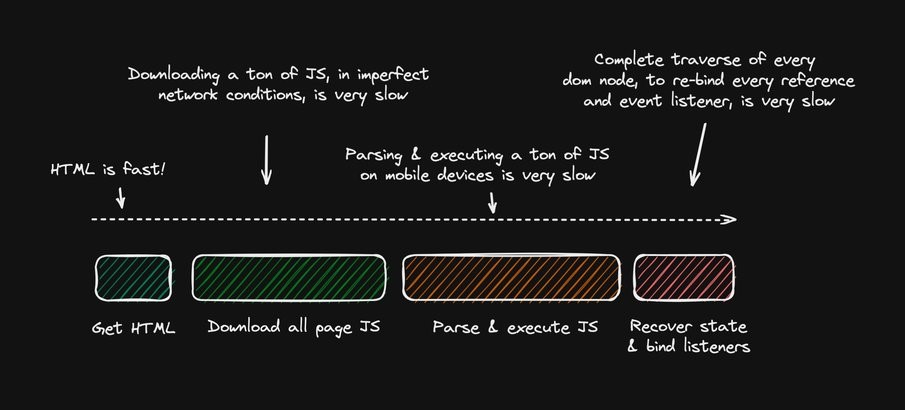
The early 2010s also witnessed a widespread use of Single Page Application (SPA) web frameworks such as React or Angular, which provides smooth and native fetching and loading; however, its utilization of client-side rendering (CSR) has a detrimental effect on search engine optimization (SEO) due to the limited ability of web crawlers to parse JavaScript. To address this issue, metaframeworks have been introduced which allow the use of server-side rendering to generate HTML on the server and send it to the browser on request. This is done by utilizing the concept of hydration, which attaches event listeners to the rendered HTML to enable full interactivity in web applications. However, it is now viewed as a total overhead, being criticized for its high execution time and duplication in the rendering system, which greatly affects the time-to-interactive (TTI) of the application (Hevery, 2022). Therefore, the next generation of web frameworks demands a solution that can be a total replacement to this approach.

Qwik Framework: Resumable and Progressive
Qwik, created by Builder.io in 2021, is a new JavaScript framework that attempts to solve the issue of slow TTI by introducing the concepts of resumability and progression. Resumability is achieved by pausing server execution and resuming it on the client side, enabling Qwik web applications to load almost instantly. The Qwikloader, a tiny 1KB JavaScript file, compiles event listeners into one global handler, eliminating the need to bind every event handler with its node before user interaction. Progression, on the other hand, is achieved through an optimizer that splits components into smaller lazy-loaded files, providing fine-grained lazy loading that makes the code retrieving process faster and more efficient.
Implementing an Application Based on Headless and Qwik
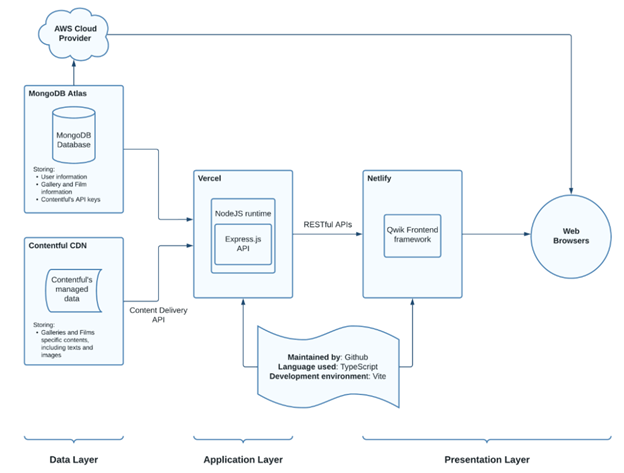
The practicalities of Headless and Qwik are further proved with the implementation of Filmmash, a social web application that allows users to vote on their favorite films. It is inspired by Mark Zuckerberg’s infamous Facemash website and aims to recreate and improve upon its concept of comparing individuals, with films being the main subject here. The figure below covers the core architecture of the application, with the highlight being the use of Headless-based Contentful management system and the Qwik framework.

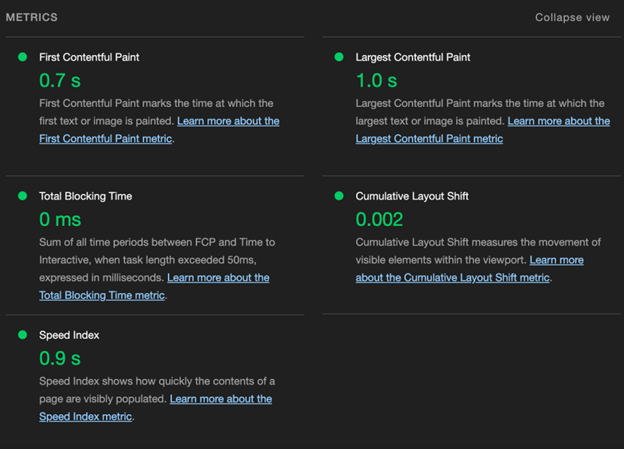
The performance evaluation further proves the efficiency of the discussed technologies. The ability of Contentful to deliver responsive and scalable content across devices is demonstrated, along with its separation of content into distinct content models with labeled fields. The innovative features of resumability and progression of the Qwik framework are shown to result in excellent performance, as represented by Filmmash’s high scores on Google Lighthouse performance metrics. In comparison to another state-of-the-art framework, Nuxt, Qwik’s superiority in resolving JavaScript premature load issues is proven.

Conclusion
The article concludes that Headless CMS and Qwik framework are two modern approaches to content management systems that well-tackle the current problems of web development. While Headless resolves the monolithic issues by separating the content from its presentation layer, the Qwik framework provides a fresh look on handling the problems of slow page load times, effectively allowing developers to build more flexible and scalable applications. These two approaches are expected to play a crucial role in the next generation of web development, particularly the page builder industry, in which Builder.io was the first to utilize both.

An Cao’s thesis Headless CMS and Qwik framework and their practicalities in the future of application development can be found at https://urn.fi/URN:NBN:fi:amk-202305057993